Pertama
Login Atau Masuk Di Akun Twitter Anda
Kedua
Salin Kode Link Ini Dan Pastekan Di Browser PC Anda
Kode Link :
https://about.twitter.com/resources/buttons
Klik
Enter Di Keyboard PC Anda
Hasilnya :
Gambar 1
klik
tulisan sebelah
Gambar 2
klil
Share a link
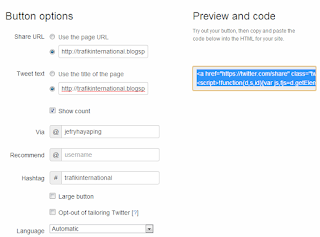
Gambar 3
isi kolom URL
copy kode HTML Di Preview and code
Dan Pastekan Di Web ANDA
Contoh Kode HTML
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://trafikinternational.blogspot.com/" data-text="http://trafikinternational.blogspot.com/" data-via="jefryhayaping" data-hashtags="trafikinternational">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Gambar 4
Dasarnya Sama Seperti Gambar 3
Contoh Kode HTML
<a href="https://twitter.com/jefryhayaping" class="twitter-follow-button" data-show-count="false">Follow @jefryhayaping</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Gambar 5
Dasanya, Sama Semua :)
Contoh Kode HTM
<a href="https://twitter.com/intent/tweet?button_hashtag=trafikinternational" class="twitter-hashtag-button" data-related="jefryhayaping" data-url="http://trafikinternational.blogspot.com/">Tweet #trafikinternational</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Gambar 6
Dasanya, Sama Semua :)
Contoh Kode HTM
<a href="https://twitter.com/intent/tweet?screen_name=jefryhayaping" class="twitter-mention-button" data-related="jefryhayaping">Tweet to @jefryhayaping</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Sekian Penjelasa Sinkat dan Semoga Bermanfaat, Thanks ALL :)
By
masterinternetglobal
*jefry lasik*










Tidak ada komentar:
Posting Komentar
Terimakasih sudah berkunjung :D
Sukses selalu dan Salam Hormat :)
*)